What is Marketing? The Ultimate Guide for SMBs
"You have to spend money to make money." – Titus Maccius Plautus. That's right. Even 2,000 years ago, business owners...
National Small Business Week 2024: What It Is, When It Is, & How to Celebrate It
Over the last 50 years, National Small Business Week has recognized the contributions that small business owners have made to...
16 Business Owner MBTI Personality Types: What Type of Entrepreneur Are You?
Have you ever heard of the Myers-Briggs Type Indicator? Or maybe you’ve heard the term “entrepreneur MBTI.” Don't feel bad...
Taylor Swift, Master of Rebranding
Despite her lyrics claiming otherwise, Taylor Swift can have nice things. Why? She's a master of rebranding. She's able to...
Get more free content to help your business.
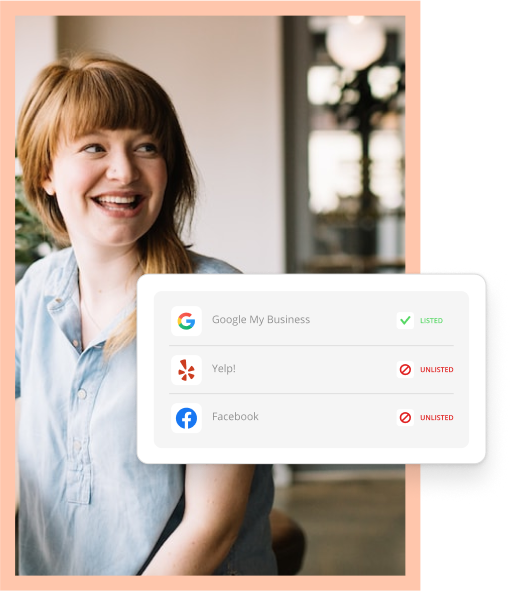
A great online presence is essential for your business– how does yours stack up?
Use our free analytics tool to see how your business compares to the competition and find out what customers are saying about you.


Learn how we will use your information
Privacy Notice: I consent to receiving a telephone call and/or electronic promotional and marketing messages from or on behalf of Thryv about its products and services. You can withdraw your consent at any time. You can contact us at [email protected], by opting-out of email marketing directly on our unsubscribe page, or at Thryv, 1155 Volunteer Pkwy, Suite 201, Bristol, TN 37620, USA . For more information on how we handle your personal information, please see our privacy policy.